Images and Videos of Cidi Labs DesignPlus Sidebar
About this Tool
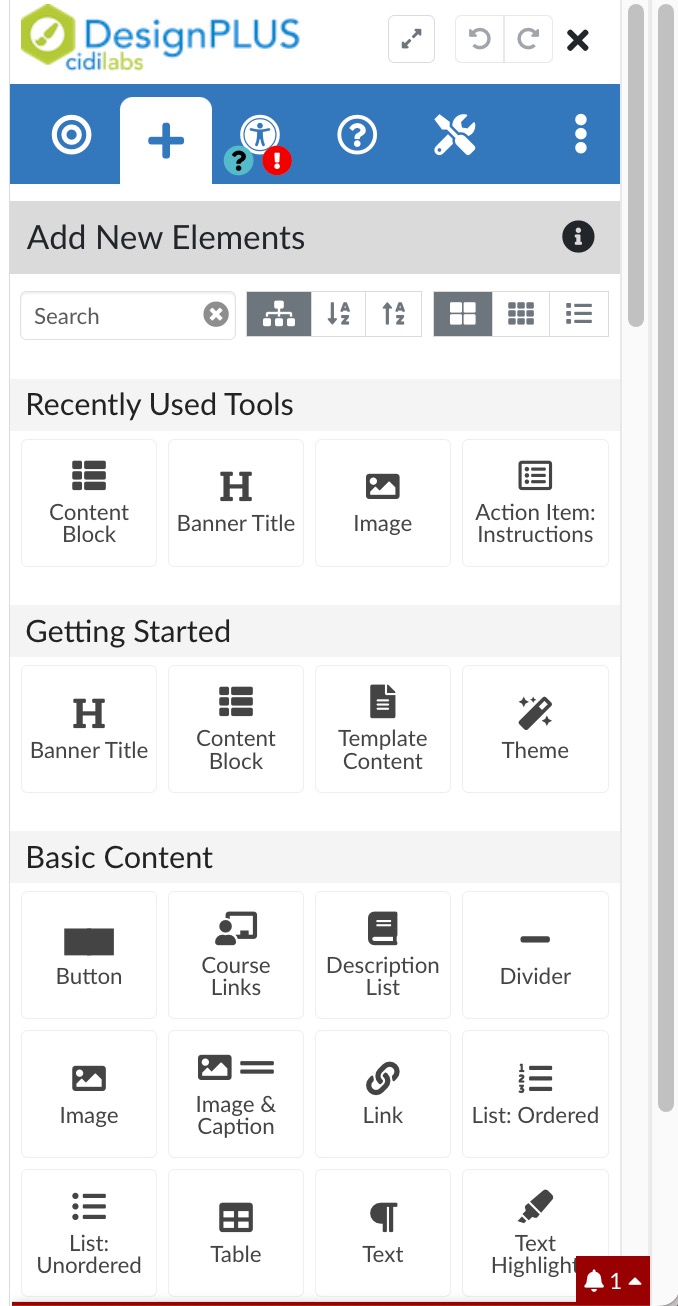
The DesignPLUS Sidebar, an external app in from Cidi Labs , is an advanced content editor for Canvas. It provides point-and-click access to advanced page design and formatting features that would otherwise require extensive knowledge of HTML, JavaScript, and CSS. The Sidebar can be enabled in any Canvas page or tool where the rich content editor appears, with the exception of New Quizzes (that is, Announcements, Assignments, Discussions, Pages, Syllabus, and Classic Quizzes.)
Important Note:
The DesignPLUS Sidebar was developed for instructional designers and faculty with intermediate or advanced technology skills. Using the Sidebar without appropriate training and practice can result in time-consuming content formatting problems that can only be corrected by recreating the content or editing the HTML by hand.
Key Features for Teaching and Learning
The DesignPLUS Sidebar is not a replacement for the Canvas rich content editor (RCE). Rather, it complements the RCE with advanced content, formatting, and design capabilities. Here are some of the things you can do with the Sidebar:
- Apply a theme to your content: A theme is a page layout with predefined text and heading styles, colors, graphic elements, etc. Applying the same theme to all of your course content can give it a professional, polished look.
- Add a banner image to any page: Select from several sample banners (including IU-themed banners) or add your own.
- Add a navigation menu to any page: Add set of links in a dedicated content block that jumps to a part of that page or another page. Each link can be modified once the navigation block is added.
- Add/rearrange content blocks: Quickly create or rearrange reusable blocks of text while maintaining your current template design (if applied).
- Copy existing content: Add content to a page from other sources, including from institutional templates, pages and templates from the current course, and your other courses.
- Create reusable templates: Create model pages, assignments, quizzes, discussions, and announcements to ensure a unified design across your entire course. Then, use the Cidi Labs Multi-Tool to generate module items based on your templates.
- Add accordions, expanders, or tabbed elements: Add interactive content that users can hide or show by clicking the title.
- Add module progress indicators: Select from several page footers that help students understand where they are within the course structure.
- Customize any HTML style: Use a graphical interface to customize any HTML style on the page. Select an element in the RCE to see the available style options for it.
- Check accessibility: Use the built-in accessibility checker to confirm the accessibility of headings, links, images, and color contrast.
Resources
Keywords
Categories
Availability
- This tool is available for Faculty
- This tool is available for Staff
- This tool is not available for Students
- This tool is not available for Guests
- Available university-wide, across all campuses
Cost
No additional cost
Privacy, accessibility, and other information
-
Integrated into Canvas.
The DesignPlus Sidebar can be enabled in the Canvas rich content editor by entering one of the following hotkey combinations:
- Windows:
Ctrl-1orAlt-Shift-d - Mac:
control-1oroption-shift-d
- Windows: